Style My Space
Custom interior design solutions for homeowners looking to make a change before making the commitment.
Style My Space, or SMS, is a virtual interior design application that utilizes AR technology. Users can upload a photo of the rooms they would like to decorate and implement interior design elements directly on the application. This gives users an idea of what the design will look like, allowing them to make any adjustments before finalizing purchases, preventing any future regrets. Users can purchase furniture, curtains, lighting, fabrics, rugs, and artwork directly from SMS, so there’s no hassle in searching for desired interior design items separately. SMS is compatible with iOS and Android systems.
Roles
- UX Designer
- UI Designer
- UX Researcher
- Product Designer
Deliverables
- User personas
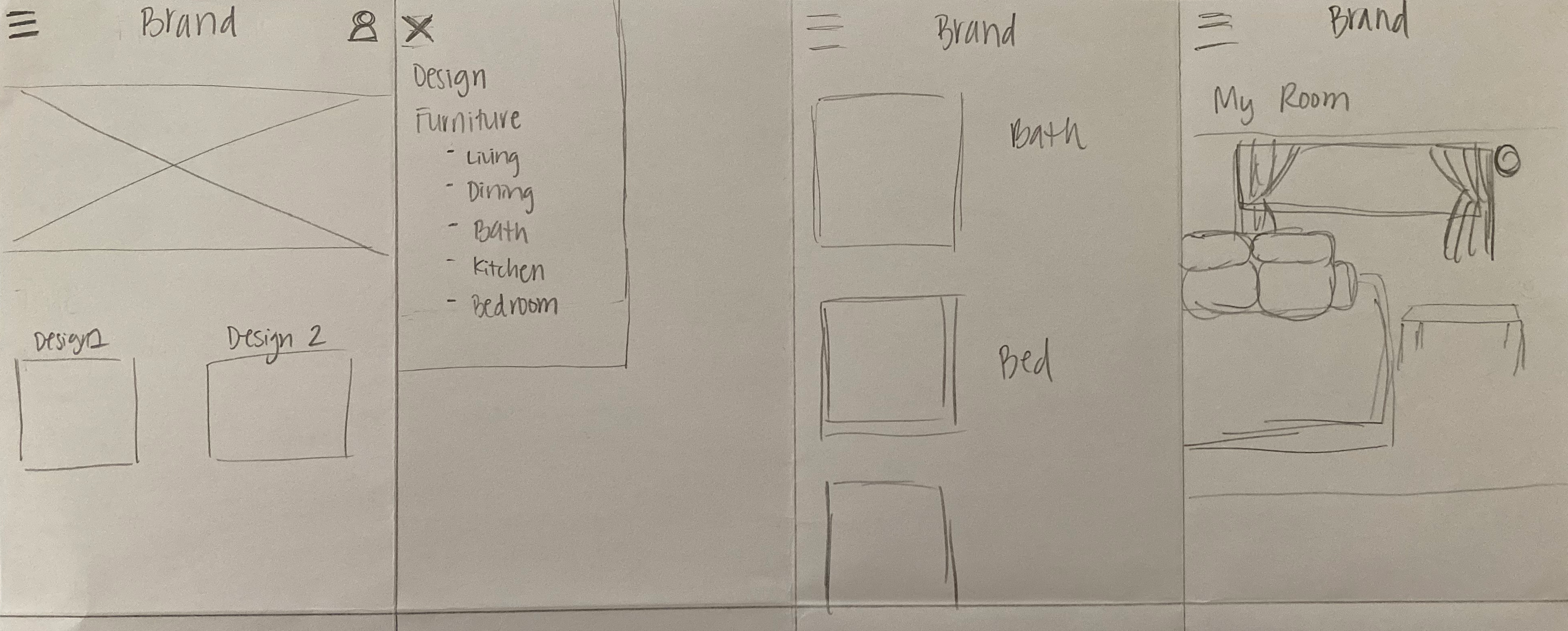
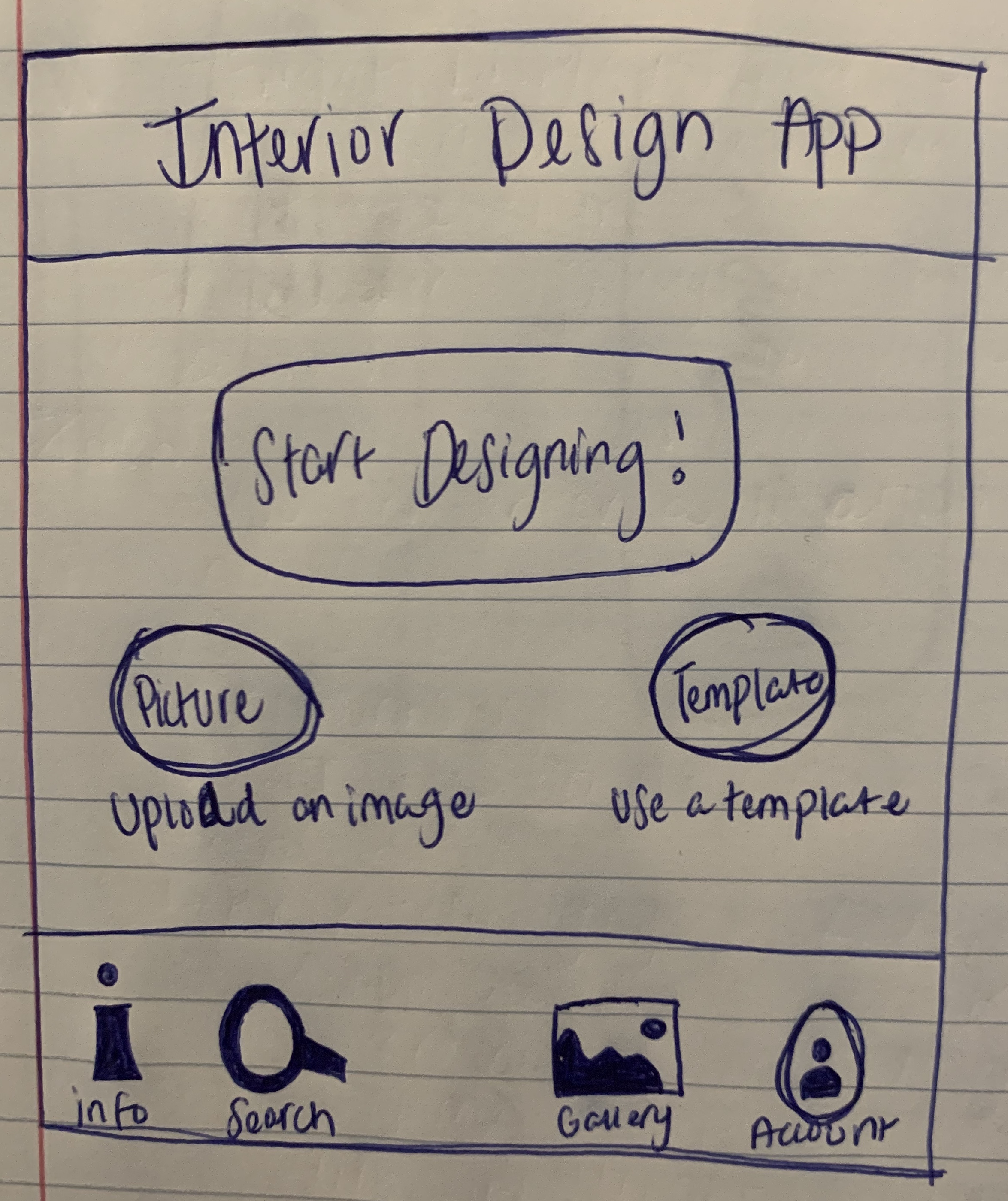
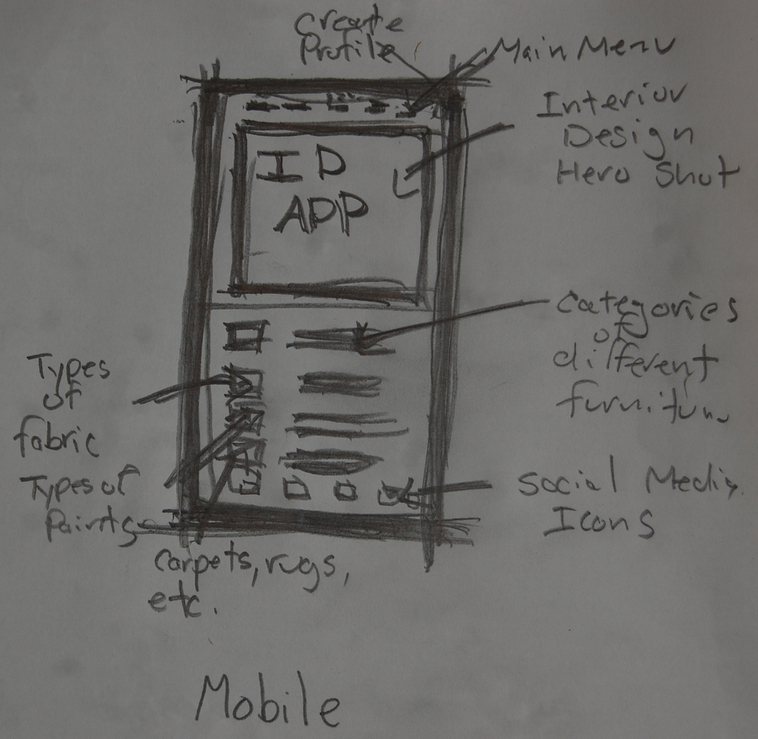
- Low-fidelity sketches
- Mid-fidelity prototype
- Usability testing
- High-fidelity prototype
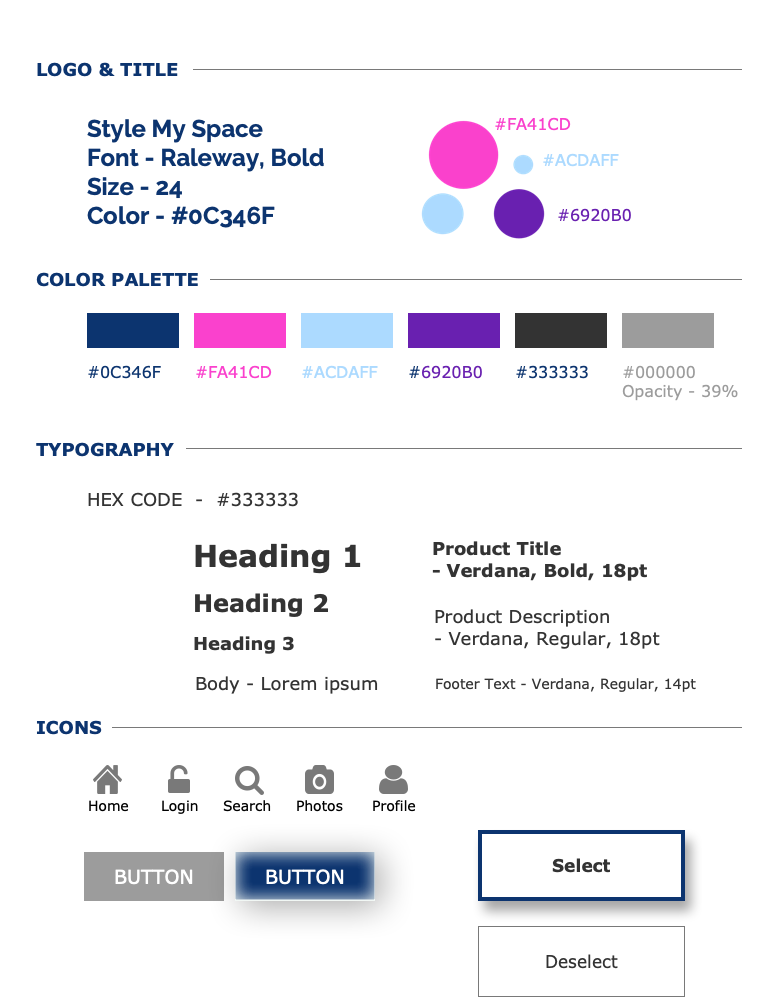
- Style guide
Specifications
- Class: Prototyping and Implementation
- Duration: 10 weeks
- Tools: Axure, Mural, Illustrator, and Photoshop
Problem Statement
It’s a fact that many homeowners are stuck and don’t know where to turn when it comes to designing the interior of their homes. Hiring an interior designer can be expensive and a cumbersome process. Style My Space offers the ability for homeowners to upload a photo of a room and then try furnishing it with different interior design elements, such as change wall colors, experiment with light, add and remove curtains and furniture, along with many more features. Homeowners can then vision how a designed room would look before making any commitment to purchase.
Target Audience
Style My Space offers its services to a wide variety of users from various demographics. The target audience includes anyone looking to update the interior design of their home, including homeowners and renters alike. Because this is a free mobile application, it is accessible to users from many different socio-economic classes as well.
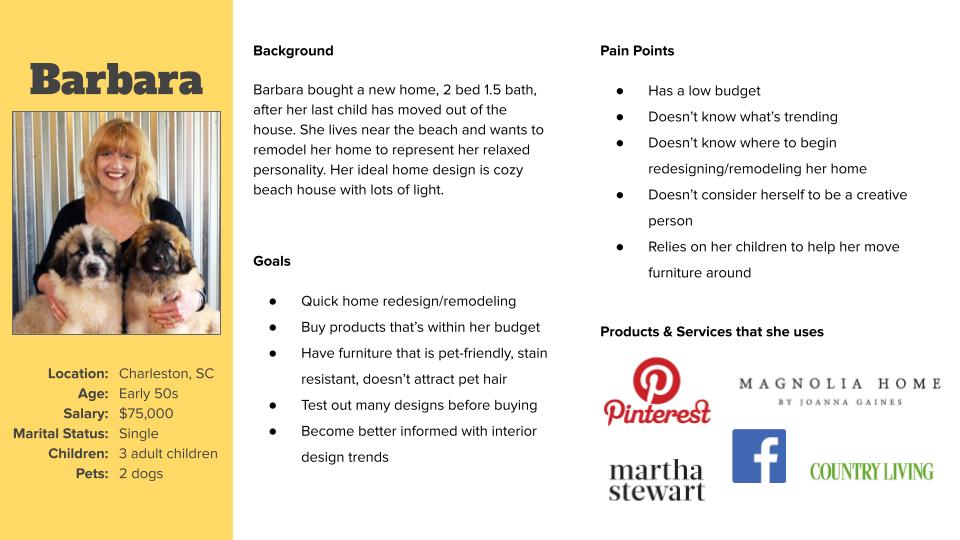
User Personas
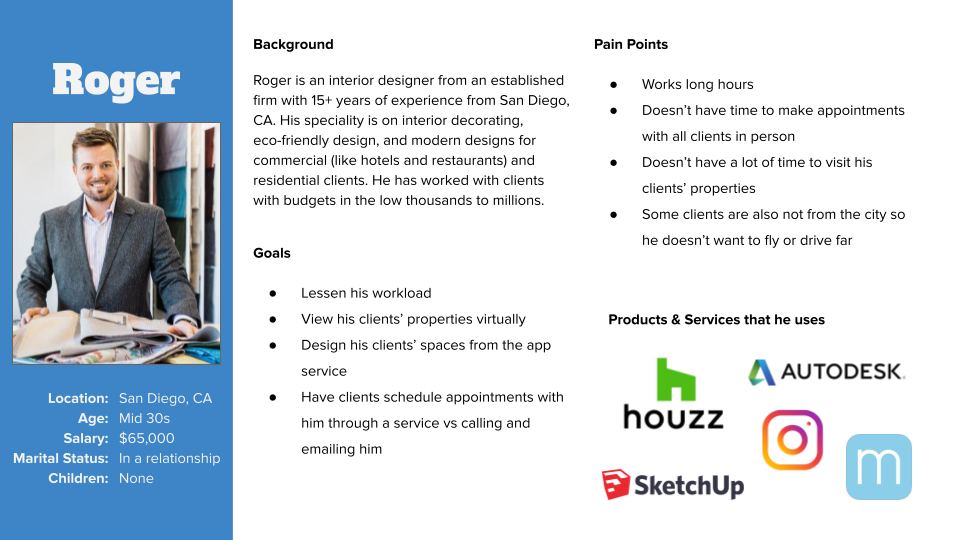
We created our user personas with two different target audiences in mind. One user is the homeowner/renter who is looking to redesign space within their home, and they need help getting started. Our second user is the interior designer themself who is looking for a tool where they can collaborate with clients in a seamless way that works best for both of their schedules.
Focus Scenario: Barbara recently bought a new home and is looking to add new furniture as well. She downloads the interior design app to test out new designs within her home. Because she is also a pet owner, Barbara is looking for stain resistant furniture and curtains. She also takes into consideration the colors of certain items to avoid pet stains as well. Barbara is looking to design multiple different rooms as opposed to just one. She can test out many different items within the room before committing. She can also make purchases and decide if she is ready to fully commit to it after seeing it physically. If she is unhappy with the final product, she can return items through the app and make changes.
Focus Scenario: Roger works for an interior design company, and they are implementing this app in order to make things easier for clients and collaboration. He would typically use the app for one of his clients rather than himself. Some goals for using the app would be to test out new designs and present them to clients without having to commit fully and clients can make changes. Collaborate with coworkers on different designs and have one space for everything. On a typical design project, Roger can upload a photo of the room that needs to be designed for a particular client. He can then add in all of their requests for changes within the room. He can also put his own flair and creativity within the design and make suggestions for changes to the client as well. Roger can also make purchases for the client once they have approved all of the design changes.
User Research
Our goal for usability testing includes setting a baseline of user interaction, establishing and validating user interaction measures, and identifying potential design concerns to be addressed in order to improve user satisfaction.
All 3 of our users had seldom experience in interior design and/or the use of a virtual interior design app. Users were asked to perform the following four tasks on both of our mobile and desktop mid-fidelity prototypes:
- Create an account in Style My Space and login.
- Select a mid-century modern sofa to match your new modern home.
- Select a stain resistant fabric for your sofa.
- Add your customized mid-century modern sofa to the cart.
Mid-Fidelity Prototype
Findings & Recommendations
- Participants were confused with the "Go to Login” page because it felt repetitive to them. We removed this and made the login/create an account screen show up first.
- Participants expected to see an email verification page after creating an account.
- Participants were confused that there was no product information page after clicking a product image.
- Participants had trouble going back to previous pages and a back button was needed on each page.
- Participants had trouble viewing images on the product pages and we made these bigger.
- Participants said the text on the receipt page should be bigger.
- Participants thought the “remember me” box was clickable and we changed this in the final prototype.
- Participants expected and wanted to read more about the product before adding the product to their cart.
Final Design Concept
Final Prototype Pathways
- Login: Past users of SMS can immediately login into the app.
- Create an account: New users can create an account, providing specific information including their name, email address, and desired password.
- Desired room to design: Upon selecting "Start Your Project" on the homepage, users are asked what room they are interested in designing and their interior design goals.
- Reason for redesign: Users are then asked why they want to redesign a specific room. Users can scroll and select the appropriate reason(s) provided.
- Upload photos of desired room: Users are now ready to begin the interior design process. The first step is to take a photo of the desired room(s). Users should provide a clear and well-lit photo that depicts the space in which they're interested in designing.
- Receive design ideas from SMS experts: After a user submits their photo, SMS's expert interior design team immediately gets to work. Interior designers carefully and thoroughly examine the user's room and provide design recommendations that the user can view and accept/decline.
- Product descriptions: A product description is then provided to the user which elaborates pertinent information concerning a particular design element. Here users can view all the necessary features of an element.
- Purchasing design elements: In the last step, users can select specific design elements they want to purchase. By clicking on a product's target icon, a pop-up window appears where a user can instantly select and purchase the product.
High-Fidelity Prototype
Design Principles/Tenets
- We didn't interrupt or give users obstacles – we made obvious pathways which offer a simple and "easy ride".
- We offered few options and didn't hinder users with nice-to-haves. In other words, we tried to give users needed alternatives instead.
- We reduced distractions and let users perform tasks consecutively, not simultaneously.
- We clustered related objects together.
- We tried to convey an easy-to-scan visual hierarchy that reflects users’ needs, with commonly used items handily available.
- We made things easy to find. Not complex.
- We made our designs from the Lo-Fi to Hi-Fi prototypes, efficient and streamlined.
Lessons Learned
- We learned that some of the users did not understand that our prototype is simply a prototype, which meant that not all interactions are complete. We have learned for test scripts and protocols, we need to make it clear to participants that our prototype isn’t fully functional so the interactions that they expect to see would not/cannot occur.
- The users were expecting a shopping experience like shopping on mobile and desktop. After discussing marketing/branding and making personas, we should have created a user journey map to outline the online shopping experience so we can design our product accordingly. For example, the users noticed that the email verification and product page were not shown in the mobile version. By journey mapping how a user shops online via mobile, we would have added those steps into the design.
- Due to time and recruiting constraints, we would have done another round of testing to see if our design revisions would be successful with a revised testing script.
Next Steps
- As mentioned within Lessons Learned, we would like to conduct further user research via usability testing to create a final iteration of our prototype before developmental stages begin.
- Within our next steps, there is a possibility of partnering with furniture stores, repair servicers, and interior designers to expand SMS’s customer options and product inventory.
- There is also a chance to create higher demand and user acceptance by increasing market research into this specific industry and the needs of users.
- By implementing 3D and virtual navigation technology, users can create a 2D floor plan and then convert it to 3D. Users will also have the option of dragging and dropping room layouts ranging from square, rectangle, and T/L shaped dimensions. Furthermore, with virtual navigation, users can take tours of the rooms they've created.